What is First Contentful Paint?
First Contentful Paint (FCP) is a performance metric that measures the time it takes for a browser to render the first bit of content, giving you an initial glimpse of the page after you've requested it. It’s an important measure because it indicates how quickly you can see something on the page, whether it's text, an image, or another form of content.
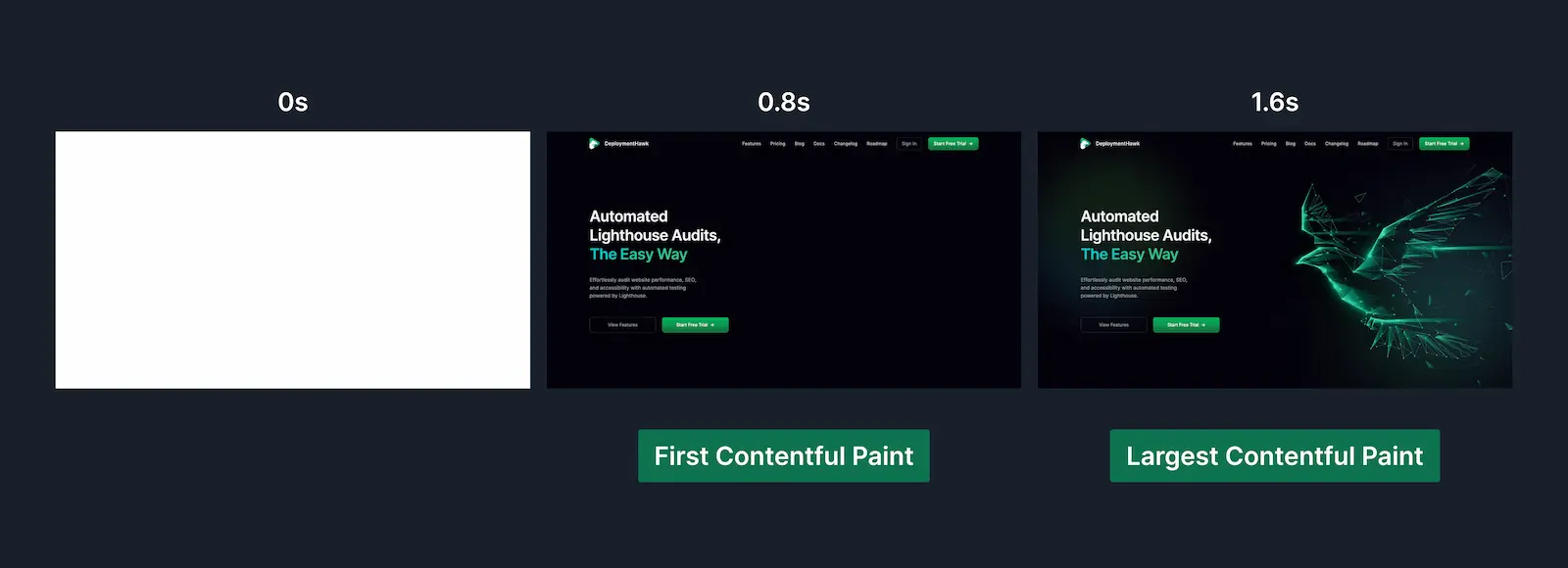
FCP forms part of Google's Web Vitals, a set of metrics designed to measure the quality of a user's experience on a web page, focusing on load time, interactivity, and visual stability. It's considered a supplementary metric that can aid in diagnosing issues with Largest Contentful Paint (LCP), which measures the load and render time of the largest visible content element in the viewport. The following illustrates how the two are related to one another:
 The image of the hawk is the largest element in the viewport, which is rendered after the initial content.
The image of the hawk is the largest element in the viewport, which is rendered after the initial content.
#Importance of First Contentful Paint
FCP is important because it directly impacts the perception of how fast your site loads. A faster FCP generally means a better user experience, as users aren't left staring at a blank screen, wondering if your site is broken or just slow. This can increase the likelihood that a user will stick around.
#Factors Affecting First Contentful Paint
There are several factors that can impact FCP, and here are a few of the most critical ones:
Server Response Time (TTFB). The time it takes for your server to handle a user's request and for the user to receive the first byte.
Render-Blocking Resources. Typically, JavaScript and CSS files that prevent a page from rendering until they are downloaded.
Network Requests. The number of resources (CSS, JavaScript, images, etc.) that the browser must download.
Unused CSS and JavaScript. Unused code unnecessarily increases the amount of data transferred and parsed by the browser.
#How to Improve First Contentful Paint
To improve your FCP score, you'll want to focus your efforts on the following areas:
#Reduce Server Response Time (TTFB)
It's vital that your server responds to user requests as quickly as possible. A slow server response time will have a knock-on effect, adversely affecting all subsequent steps in the loading process, so this should be a priority. Select a quality host tailored to your site's framework or content management system to enhance responsiveness and overall performance.
Additionally, a content delivery network (CDN) will serve your content much quicker for all users, regardless of their geographic location. Caching strategies should also be implemented to accelerate the loading of dynamic pages. This is especially important if you're using WordPress.
#Eliminate Render-Blocking Resources
To eliminate render-blocking resources you first need to identify the critical styles and code required for the first paint. When it comes to CSS, you should think about breaking up your styles and inlining the critical styles (those needed for displaying above-the-fold content) inside a <style> block.
For JavaScript that should execute immediately, you should inline it within a <script> block, similar to inlining your critical CSS. Use the async or defer attributes for non-critical code, which allow scripts to load quietly in the background without interfering with the initial page render.
#Optimize CSS and JavaScript
To optimize your CSS and JavaScript effectively, start by eliminating any unused code. Next, focus on minifying your assets, which strips out extra characters like whitespace, comments, and newlines from the source code, all while preserving its intended functionality. By taking these steps, you'll achieve smaller file sizes, reducing the amount of data that must be transmitted across the network.
#Frequently Asked Questions
Here are some of the most frequent questions we receive about FCP:
#Why is First Contentful Paint essential for web performance?
FCP is a user experience metric and reflects perceived load speed and responsiveness. A faster FCP means a better user experience.
#What exactly does First Contentful Paint measure?
FCP measures the time from navigation to when any part of the page's content is rendered on the screen, including text, images, SVGs, or non-white <canvas> elements.
#What’s the difference between First Contentful Paint and Largest Contentful Paint?
First Contentful Paint measures the time when the first content appears on the screen, while Largest Contentful Paint (LCP) measures when the largest content element in the viewport becomes visible, focusing on the perceived load completeness.
#What’s the difference between First Contentful Paint and First Meaningful Paint (FMP)?
While FCP tracks when the first content piece appears, FMP gauges when the primary content of a page is visible. FMP was deprecated in Lighthouse 6.0 in favor of Largest Contentful Paint (LCP).
#Can improving First Contentful Paint boost my SEO rankings?
Improving FCP can help SEO rankings as search engines like Google consider page speed and user experience as ranking factors. But it's one of many factors that can contribute to SEO, so you'll want to ensure you're also covering your other SEO bases.
#How can I improve First Contentful Paint in WordPress?
For WordPress sites, using a lightweight theme, minimizing plugins, and leveraging page caching can improve FCP. You should also choose a quality host tailored for WordPress.