What is Largest Contentful Paint?
Largest Contentful Paint (LCP) is a key performance metric that measures the time it takes for the largest content element visible in the viewport to load and render on a webpage. This could be an image, a video, or a text block.
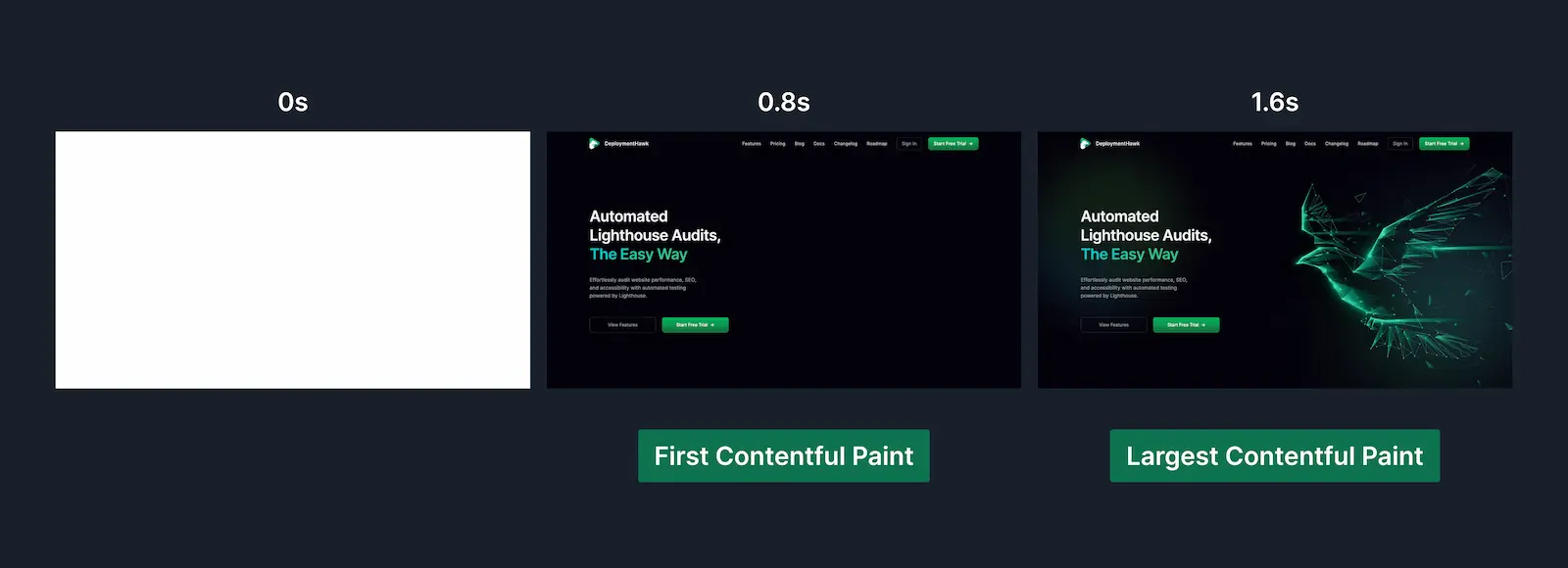
LCP is part of Google's Web Vitals, a set of metrics designed to measure the quality of a user's experience on a web page, focusing on load time, interactivity, and visual stability. It's one of the Core Web Vitals, a subset of Web Vitals considered critical for the overall user experience. LCP should not be confused with First Contentful Paint (FCP), which measures when the first bit of content is rendered. This distinction can be visualized below:
 The image of the hawk is the largest element in the viewport, which is rendered after the initial content.
The image of the hawk is the largest element in the viewport, which is rendered after the initial content.
#Importance of Largest Contentful Paint
LCP focuses on the loading performance of the most significant element within the user's viewport, which is what captures a visitor's attention first thing when they land on your page (think H1 headings and hero images). A quick LCP means that the site delivers its core content quickly, making it feel more responsive and accessible to the user.
#Factors Affecting Largest Contentful Paint
Numerous factors influence LCP, and here are some of the most crucial ones to consider:
Server Response Time (TTFB). The duration between the user navigating (clicking a link or entering the URL) and the user receiving the first byte of data.
Render-Blocking Resources. Typically, JavaScript and CSS files that the browser must download before it can begin rendering the content.
Resource Sizes. Unoptimized images and uncompressed CSS or JavaScript files can significantly delay Largest Contentful Paint.
#How to Improve Largest Contentful Paint
To improve your LCP score, you need to optimize each step along the loading process. You should start with the following optimizations, as they'll likely have the biggest impact:
#Reduce Server Response Time (TTFB)
This step is vital because it directly affects every step that comes after it. The quicker your server handles a user's request, the quicker the browser can render your content. To speed up your TTFB, ensure you're using a quality web host tailored to your site's specific framework or content management system. You also want to ensure your users aren't arriving through multiple redirects.
Additionally, you should employ caching strategies to speed up dynamic pages. If you're using WordPress, page caching is essential to reduce page generation time by bypassing PHP and MySQL execution.
#Eliminate Render-Blocking Resources
To eliminate render-blocking resources you first need to identify the critical styles and code required for the first paint. For CSS, you should consider splitting your CSS and inlining critical styles (styles needed for displaying above-the-fold content) inside a <style> block.
Similarly, for JavaScript that should execute right away, you should inline it within a <script> block. For non-critical code, you should leverage the async or defer attributes, which allow scripts to load quietly in the background so they don't interfere with the initial rendering of your page.
#Specify Resource Priority
If your LCP element is an image, you'll want to ensure it's loaded as early as possible. First, ensure the <img> element doesn't have the loading="lazy" attribute, as this will cause unnecessary load delay. Next, it's a good idea to set fetchpriority="high" so that the browser knows the image is important and should be fetched immediately. However, don't overdo the fetchpriority attribute. Limit usage to one or two images only.
#Reduce Resource Load Time
When your LCP element is an image, you should leverage modern image formats, such as WebP or AVIF, as they offer superior compression compared to JPEG and PNG. This results in smaller file sizes and quicker download times. Additionally, you'll want to optimize your images to reduce their file sizes.
A content delivery network (CDN) will serve your resources much quicker by reducing the distance they have to travel. It achieves this by caching resources close to your users using a geographically distributed group of servers.
Serving your resources with an efficient cache-control policy will ensure they can be served from the browser's cache for subsequent visits. This effectively reduces the resource load time to zero.
#Frequently Asked Questions
Here are some of the most common questions we receive concerning LCP:
#What’s the difference between Largest Contentful Paint and First Contentful Paint?
Largest Contentful Paint measures when the largest content element in the viewport becomes visible. First Contentful Paint (FCP) measures the time when the first piece of content is rendered.
#Can Largest Contentful Paint and First Contentful Paint occur at the same time?
Yes, depending on the complexity of the rendered page and the LCP element. This is more likely to occur when the LCP element is text, such as a heading.
#Can background images be considered for Largest Contentful Paint?
Yes, if the image is loaded using the url() CSS function. CSS gradients are not considered.
#What is a good Largest Contentful Paint score?
In order to optimize user experience, Google suggests that LCP should occur within 2.5 seconds of when the page starts loading. Anything above 4 seconds is considered poor.
#How can I improve Largest Contentful Paint in WordPress?
For WordPress sites, LCP can be improved by using a lightweight theme, limiting the number of plugins, and using page caching. Also, pick a good host tailored for WordPress.