Back to blog

Tom Rankin
Performance
Real User Monitoring vs Synthetic Web Monitoring
Performance monitoring is a crucial step at almost every point of the web development process. At deployment stage, you can catch bottlenecks and other issues that could dampen the excitement of a new site. Real User Monitoring vs synthetic web monitoring is a common comparison to monitor web performance. The issue is: which one is the right approach for you?
For this post, we’ll look at Real User Monitoring vs synthetic web monitoring in detail. Before that, let’s give you an insight into performance monitoring, and what you should monitor.
#A Primer on Website Performance Monitoring
There are lots of factors that go into so-called ‘good’ performance. Many tend to think about the health of the server infrastructure. If this performs well, the rest of the site will. However, User Experience (UX) is also crucial to the success of a website. If the site feels good to use, your visitors won’t care about the numbers underneath the hood.
Website performance monitoring – sometimes called app performance monitoring – is a way to assess the UX of a site through different metrics. You’ll also find that End User Experience Monitoring (EUEM) ties into this.
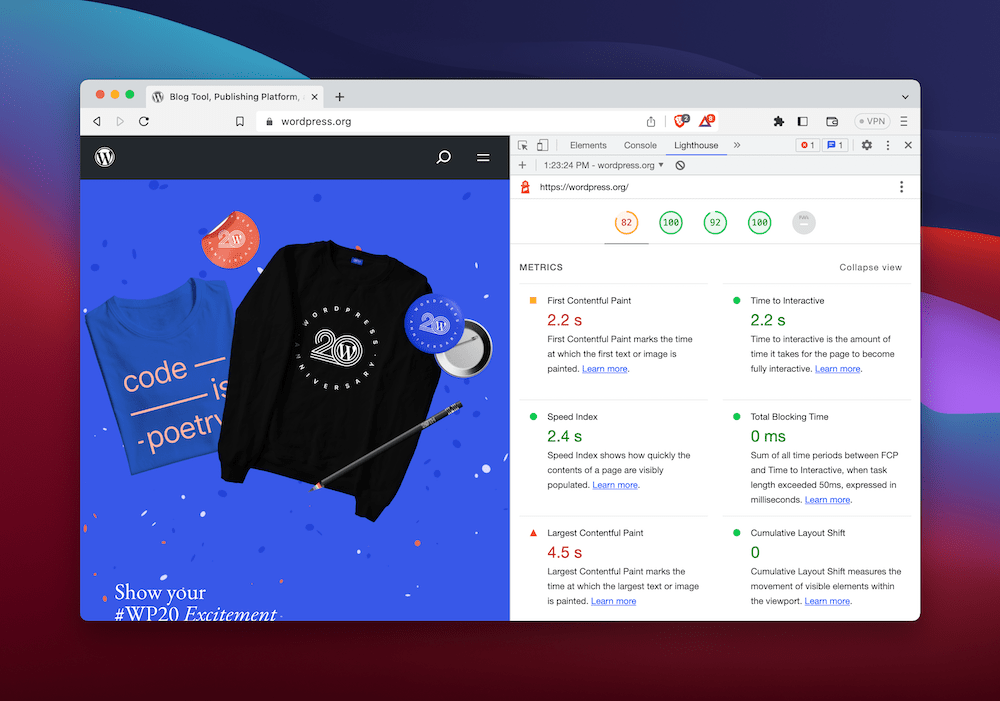
 The traditional way to assess site performance is through speed metrics, such as First Contentful Paint (FCP), and others. While this is still relevant and important, the accessibility of a site also matters.
The traditional way to assess site performance is through speed metrics, such as First Contentful Paint (FCP), and others. While this is still relevant and important, the accessibility of a site also matters.
App performance monitoring lets you not only judge speed, but referrals, user locations, and much more. If you combine this with the results of infrastructure performance, you’ll have a full view of how your site runs.
#Why It’s Vital to Monitor Your Site’s Performance
If you boil down what is most key about a site’s general performance, you want to make sure both uptime and speed are high. If a site is always available and runs fast, you’ll stand to capture more traffic than your competition.
As such, if either of these aspects slip, you’ll see some negative connotations:
You’ll see potential higher costs relating to your customer service or help desk support. The greater the impact on performance, the more you’ll spend on support. The knock-on effect here is that those support staff could be working on other areas of the business instead.
With less staff tending to other business areas, you’ll likely suffer in those areas. This can turn customers off from your overall service, especially if your website is also slow and has a poor UX.
Once users head off to another site, they may not come back. First impressions take around 50 milliseconds to help users form an opinion of your site. As such, fast is good for lots of reasons.
If the front-end doesn’t perform well, the back-end won’t either. As such, productivity could take a hit. If you combine this with the need for a team to work on maintenance and fixes, and the temporary secondment to your help desk, it’s a slippery slope you’ll want to climb back up.
Of course, the net result of all of the above is a loss in income and revenue. Given everything here, you’ll want to implement some kind of performance monitoring solution. However, another issue is what you choose to monitor.
#An Introduction to RUM vs Synthetic Web Monitoring
When it comes to app performance monitoring, there are two approaches. Real User Monitoring vs synthetic web monitoring. Here is the difference in a nutshell:
Real User Monitoring (RUM.) This uses a JavaScript snippet to capture real user data as it happens on your site, over a lengthy period. It monitors every request that happens on a site, and reports back the findings.
Synthetic web monitoring. Consider this like ‘laboratory’ conditions. A remote network will crawl your site at regular intervals and record the data for each run. It looks to simulate a real user on a consistent basis. It’s a short-term look at your site.
Both of these approaches oppose one another. For example, RUM is passive, in that it observes data and reports on it. In contrast, synthetic monitoring is active, as it runs code to produce a report.
What’s more, RUM gives you all of the data from a session, rather than reporting the metrics you set. We’ll talk about the pros and cons of each approach later. However, while you have a lot of data to sift through with RUM, it can give you more insight into how users actually traverse your site.
There’s no right or wrong here, and we’ll talk about whether you choose Real User Monitoring vs synthetic web monitoring later. First, let’s look at the pros and cons of both approaches.
#The Benefits of Both RUM and Synthetic Monitoring
As you might understand by now, both RUM and synthetic monitoring offer different positives and negatives. Let’s take a look at each in turn, as there’s a lot to consider.
#Real User Monitoring
RUMs passive yet in-depth approach to monitoring means it delivers a set of benefits with value. In our opinion, there are five main plus points with RUM:
You can monitor traffic and the performance of your pages. What’s more, you’re able to understand site health using real-world data.
You’re able to find out how your users browse to your site – what device, where they are, and more.
Because you can filter this geographical data, you can assess how your site performs based on location, and also where your user base comes from. This gives you an opportunity to optimize for those specific areas and timezones.
You’re able to pinpoint exact problems relating to browsers and other tools in the chain that you wouldn’t find with synthetic testing methods.
One of the biggest plus points is how you can prioritize issues during EUEM based on its impact to the user. This can even help users self-serve problems, without the need to pull your team into the support channels
On the whole, RUM puts your users first, and gives you insights into how your traffic hits your site. It captures every piece of available data, which gives you all of the insights you need to make optimal changes.
#Synthetic Web Monitoring
Synthetic monitoring gives you more focused data than RUM in theory, and can provide a different outlook on your performance from a similar viewpoint. Here are a few of the positives of a synthetic approach:
You can analyze elements of your site that aren’t visible to end users. For example, you could have legacy apps and services that you still need to monitor.
You (rather than your end users) will get notifications about an issue during a synthetic monitoring run, which can keep these performance problems behind the curtain.
There’s a fantastic benefit with testing interconnected third-party apps. Synthetic monitoring lets you check service levels, UX, and much more. Even better, you can hold these apps to account if your performance suffers.
You’re able to test apps before they hit users using whatever criteria you wish, rather than deploying them and clinging to hope.
What’s more, you can judge the effectiveness of services you want to use in the future. This will cause a smoother transition to other services in your workflow.
Overall, you can use synthetic monitoring to run tests whenever you wish, to whatever criteria you set. This lets you test out niche use cases, such as performance from a certain location and time frame.
Synthetic web monitoring also lets you better compare your provision and performance with the competition. In addition, you can benchmark better and monitor the more complex transactions on your site with greater ease.
#The Drawbacks of RUM and Synthetic Web Monitoring
Nothing can be perfect and regardless of your choice between Real User Monitoring vs synthetic web monitoring, you’ll have to deal with the negatives too.
Neither solution is a ‘panacea’ and you’ll have to stack up each drawback with the set of related positives. Let’s look at both in turn.
#RUM
RUM gives you a real-world viewpoint on the performance of your site, but this comes at a cost in a few areas. The big issue here is how you won’t have valuable insights at a crucial point of deployment: the beginning. This is because you need traffic for RUM to have an effect.
Some RUM systems won’t even collect data unless traffic levels are high enough. What’s more, you won’t be able to detect any dropouts or technical performance issues without high numbers of users.
By extension, the traffic your site will see also has a random quality to it. You won’t know under what capacity someone hits your site. This makes benchmarking tough to achieve, and will also impact whether you can spot persistent problems with site performance.
Once you get the traffic you need and the data that comes along with it, you’ll notice another drawback: the size. RUM produces huge datasets that might not all be relevant to your needs. As such, you might need to apportion members of your team to sifting through the data, or even purchase third-party tools to help.
Overall, RUMs positives and weaknesses align and connect more so than synthetic monitoring. In fact, let’s discuss the negatives of the latter next.
#Synthetic Web Monitoring
The biggest drawback here is that synthetic monitoring doesn’t give you a real-time, real-world look at your performance and the experience of users. It’s a theoretical test carried out under lab conditions.
There are lots of niche events that can happen in a real-world scenario, some of which aren’t within your control. It’s important to consider these and factor them into your own tests. In contrast, synthetic web monitoring can be too predictable, and will sometimes not represent how your users experience your site.
As such, it’s hard to get a ‘second opinion’ on your performance data. This is because you’re asking the questions. If you can’t (or won’t) ask the right questions of your test, you will only get the answers you expect. Synthetic monitoring offers narrow results and insights compared to RUM methods.
#How to Choose Between Real User Monitoring vs Synthetic Web Monitoring
Throughout this post, we implicitly ask the question, Should I choose Real User Monitoring vs synthetic web monitoring? However, the answer has more nuances.
On one hand, synthetic monitoring is relatively cheaper and is excellent for specific performance spot checks during development. It gives you answers to the questions you ask, is consistent, and lets you eliminate certain variables that could cloud the picture.
RUM is a polar opposite. It can cost more to run, and essentially dumps all of the available data your way. However, it gives you real-time, real-world data on your UX, and might provide insights to aspects of your performance you don’t yet know about.
#Conclusion
The choice, therefore, isn't a simple either-or proposition but rather a strategic combination of both approaches. Utilizing synthetic monitoring for consistent, controlled testing and RUM for ongoing, real-world monitoring can provide a comprehensive view of a site's performance. Ensuring high uptime, speed, and user experience should be the priority, and both RUM and synthetic monitoring can play integral roles in achieving these goals.
Are you looking for a simple way to integrate synthetic web monitoring into your workflow? Why not give DeploymentHawk a try?