Back to blog

Tom Rankin
Performance
How to Analyze Your Lighthouse Audit Results
Google Lighthouse offers a wealth of metrics and statistics to help you fine-tune your website into a snarling beast. However, it could be quite easy to own a purring lapcat if you don’t focus on the right numbers. Once you learn to analyze your Google Lighthouse audit results though, you’ll be able to tame almost any site.
In this post, we'll show you how to analyze your Google Lighthouse audit results in an optimal way. However, before we dive into the specifics, let's discuss why a good Google Lighthouse score is important and what a good audit looks like.
#Why a Good Google Lighthouse Score Is Important
Most sites follow some sort of performance monitoring and optimization. You might choose apps such as GTmetrix or Pingdom Tools. However, Google Lighthouse has the backing of the search engine giant. This means you’ll have an almost direct line to what that company wants to see from websites.
In a nutshell, a good Google Lighthouse score indicates a number of positives:
First, your website will perform well in general, which is a solid base to begin from.
It will be accessible to all users, and this is crucial for modern websites.
Your site will likely follow typical practices for an optimal site.
If you have a good score, your site should stand to rank well in search engines – especially Google!
In contrast, a poor Google Lighthouse score means that your website is slow, difficult to use, could violate typical web standards, and may not rank well in search engines. Because of this, there are a few reasons why you should aim for a good Google Lighthouse score:
You can deliver a better User Experience (UX). A fast, accessible website with good design will lead to higher user satisfaction, engagement, and conversion rates.
Your search engine rankings will improve. Google and other search engines consider website speed, accessibility, and optimal practices when ranking websites. As such, a good Google Lighthouse score has a direct impact on your rank within Search Engine Results Pages (SERPs).
Your site will perform better. A website that follows web standards, optimal practices, and Search Engine Optimization (SEO) guidelines is easier to maintain, update, and further optimize in the long run.
However, knowing that you need a good Google Lighthouse score is one thing. Being able to spot what an excellent audit looks like is another. In the next section, we’ll discuss this further.
#What a Good Google Lighthouse Audit Looks Like
Unlike most other Application Performance Monitoring (APM) tools, Google Lighthouse doesn’t give you a singular lettered grade. This can be a hindrance in some ways, as you’ll have to assess multiple numbers to gauge how well your site performs.
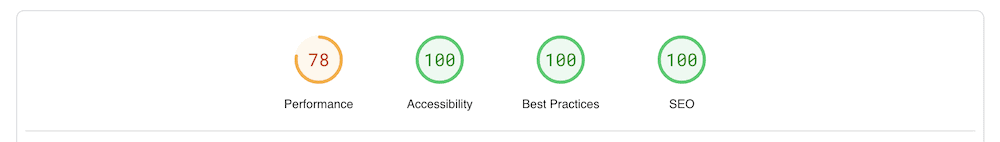
However, we consider this to be a positive, as you get more of an idea of the strong and weak points of your site. Google Lighthouse splits your site’s performance into five different areas:
Performance. This measures your website's speed, responsiveness, and load times.
Accessibility. This looks at how easy it is for users with disabilities to access and navigate your website. It’s one of the key audits Google Lighthouse uses.
Best Practices. If your website follows typical web standards and practices, you’ll see a high score here.
SEO. This measures how well your website ranks in search engines, and how well it follows SEO guidelines.
Progressive Web App (PWA). This covers some of the ground of the Performance audit. However, it also looks at aspects such as whether you can install your app, alongside being fast and reliable.
Google uses color coding to tell you whether a score is bad, good, or excellent. In general, anything under 50 for an audit is bad, and anything over 90 is excellent. Rather than settle for good, you should strive to reach 90 for each audit.
 However, you won’t often need to attain a perfect score to reap the same benefits. This is one of the other benefits of using a more complex scoring system. You can tackle the critical issues first, then look to grab marginal gains to push your score to the limit. As such, analyzing those audit results is an important step.
However, you won’t often need to attain a perfect score to reap the same benefits. This is one of the other benefits of using a more complex scoring system. You can tackle the critical issues first, then look to grab marginal gains to push your score to the limit. As such, analyzing those audit results is an important step.
#How to Analyze Your Lighthouse Audit Results (In 5 Steps)
Before you dive into how to analyze your audit scores, it’s important to understand the hierarchy between the different elements Google Lighthouse reports on. Here’s a quick overview:
Report. This is the overall collection of Google Lighthouse audits.
Audits. There are five audits, and you can influence each one with metrics.
Metrics. These are assessments that have a direct impact on your audit scores. Some are also highlighted as Core Web Vitals, so you’ll want to pay extra special attention to them.
Opportunities and Diagnostics. While these don’t have a direct impact on your audit scores, they can make your site faster or more performant.
After cementing your understanding of this, you can begin to analyze your Google Lighthouse results. A good place to start is with a general overview.
#1. Check Out the Core Web Vitals Section
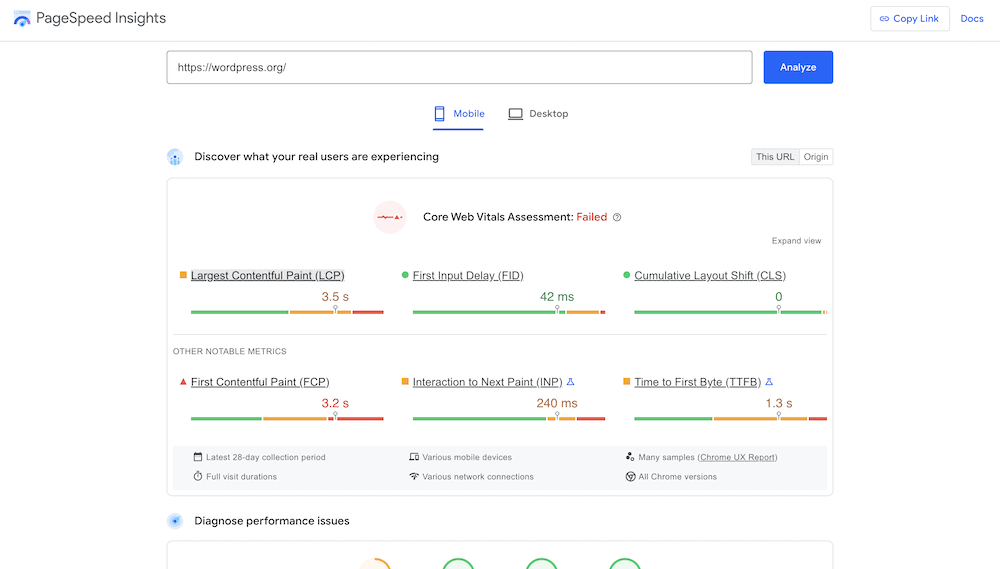
After you run a Google Lighthouse audit, you'll see the report that generates. This will be your starting point to identify how your site performs and where it needs to improve:
 You’ll see tabs for both mobile and desktop scores here, along with a section on Core Web Vitals:
You’ll see tabs for both mobile and desktop scores here, along with a section on Core Web Vitals:
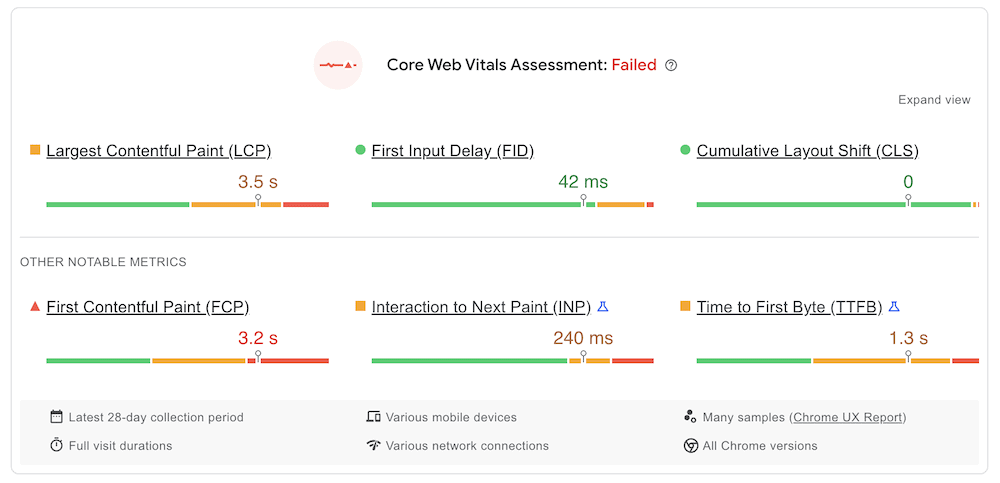
 These tell you – in summary – of how your site ‘feels’ for end users. You’ll get an overall grading of Good, Needs Improvement, or Failed. For each metric, you’ll see a more detailed grading, color coded for reference. All six metrics have some importance, but Google considers three to be vital (no pun intended):
These tell you – in summary – of how your site ‘feels’ for end users. You’ll get an overall grading of Good, Needs Improvement, or Failed. For each metric, you’ll see a more detailed grading, color coded for reference. All six metrics have some importance, but Google considers three to be vital (no pun intended):
Largest Contentful Paint (LCP). This measure’s loading performance, and should be shorter than 2.5 seconds.
First Input Display (FID). Once a user clicks an interactive element on load, the browser needs time to process it. This time should be shorter than 100 milliseconds.
Cumulative Shift Layout (CLS). Each element on the page can cause others to shift around, which wrecks your UX. If your CLS is 0.1 or less, you have a stable site layout.
We don’t recommend only dealing with these metrics and ignoring everything else, but if you choose to focus on one area, this would be it. Once every metric is ‘green’, you should pass the assessment. Note that some of these metrics also appear in the other audits.
It’s up to you whether you tackle each audit in turn, or work on Core Web Vitals first. Regardless, you’ll need to likely look at each audit anyway.
#2. Ensure Your Site’s Performance is Top Notch
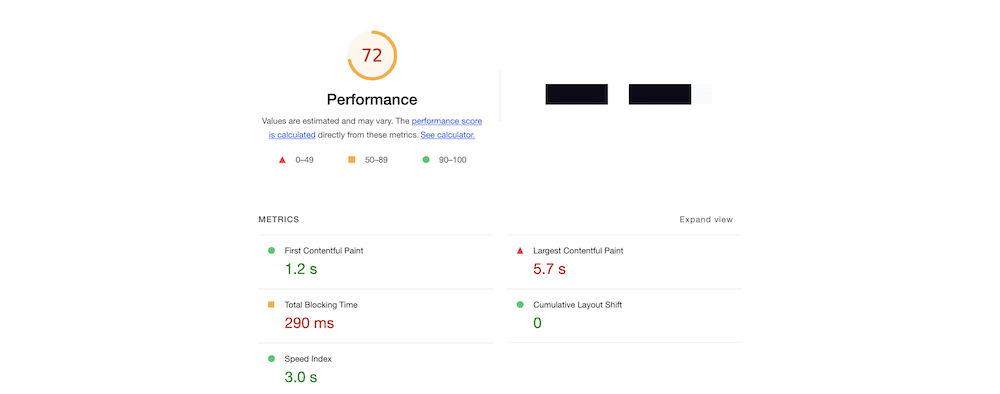
Once you scroll down the Google Lighthouse report, you’ll spot a further breakdown of each audit and its metrics. The Performance section shows how well your site loads and responds to user interactions.
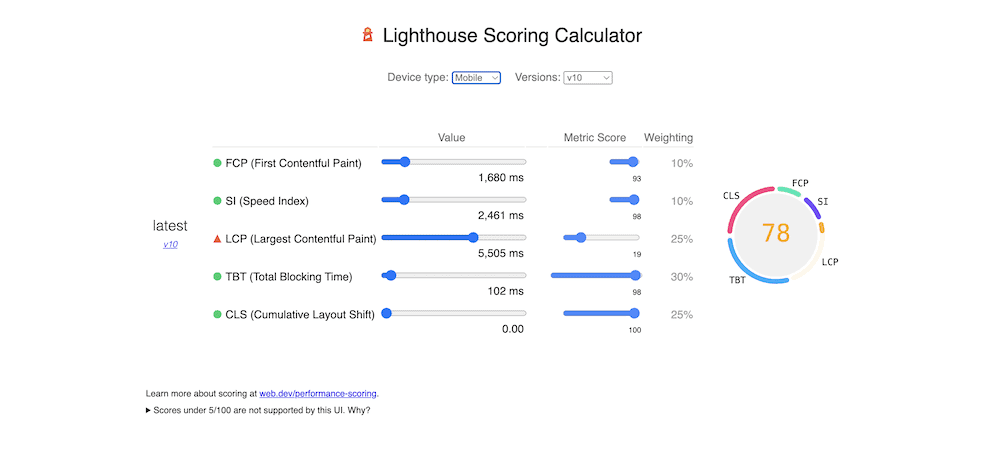
 Each audit introduces weighting for the various metrics it uses, which means you’ll want to consider some as a priority. For instance, 80 percent of your Performance score is based around three metrics: Total Blocking Time (TBT), LCP, and CLS.
Each audit introduces weighting for the various metrics it uses, which means you’ll want to consider some as a priority. For instance, 80 percent of your Performance score is based around three metrics: Total Blocking Time (TBT), LCP, and CLS.
 Because LCP and CLS also feature as Core Web Vitals, you’ll want to pay the most attention to these two metrics. They make up half of your Performance score also, which means you’ll get more mileage trying to fix these issues rather than your Speed Index (SI) score.
Because LCP and CLS also feature as Core Web Vitals, you’ll want to pay the most attention to these two metrics. They make up half of your Performance score also, which means you’ll get more mileage trying to fix these issues rather than your Speed Index (SI) score.
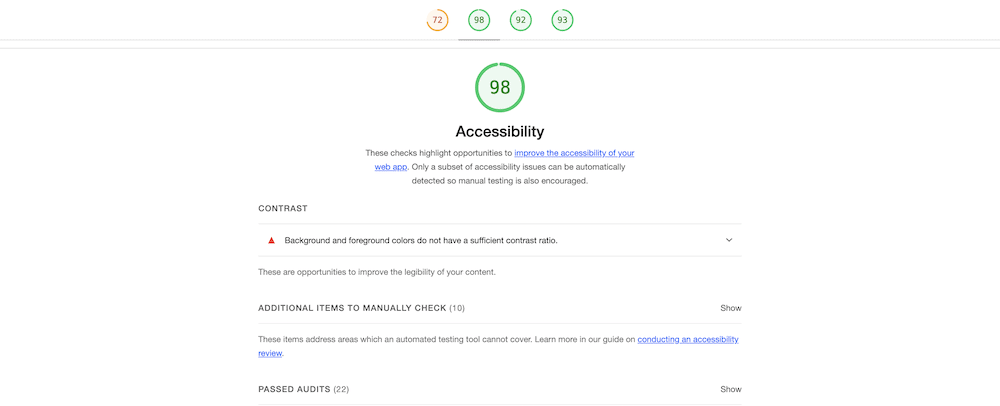
#3. Resolve Any Accessibility Issues on Your Site
Accessibility is an important aspect of web design. It ensures that all users, regardless of their abilities, can access and use your site. Some common accessibility issues include poor color contrast, missing alternative text for images, and inaccessible forms or navigation.
The Accessibility section of the Lighthouse audit report will identify any issues that may prevent users with disabilities from using your site.
 Much like Performance, Accessibility also weights certain metrics over others. However, there are a lot more metrics here, so the weighting is more spread out. The weight will either be 10, 3, or 2 – but it’s not a percentage. Still, we’d advise you look at the metrics with a 10 weighting, as these will have the greatest impact.
Much like Performance, Accessibility also weights certain metrics over others. However, there are a lot more metrics here, so the weighting is more spread out. The weight will either be 10, 3, or 2 – but it’s not a percentage. Still, we’d advise you look at the metrics with a 10 weighting, as these will have the greatest impact.
Also, the Accessibility audit is harsher than Performance. This is because the grading is binary. For instance, if you only ensure that some Image elements have [alt] attributes, you won’t get any points towards your score. Instead, you’ll need to make sure every image includes alt attributes to pass.
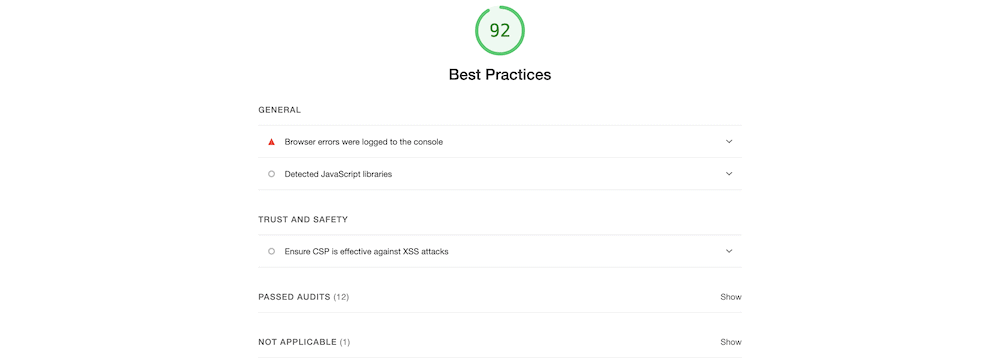
#4. Make Sure You Follow Google’s Best Practices for Your Site
The general health of your site is just as important as its performance and accessibility. After all, a healthy site will have high uptime. The Best Practices section checks if your site follows recommended development practices, such as using secure connections and avoiding deprecated technologies.
 There are 14 different metrics to be aware of. These include using HTTPS to encrypt your site's traffic, avoiding deprecated technologies such as Flash and Java, and optimizing your site's resources, such as images and JavaScript files.
There are 14 different metrics to be aware of. These include using HTTPS to encrypt your site's traffic, avoiding deprecated technologies such as Flash and Java, and optimizing your site's resources, such as images and JavaScript files.
However, we know less about the weighting of these metrics as there is no public information. Even so, most of these practices should be something you implement. Our advice is to check off any that appear, and do what you need to so they pass the audit.
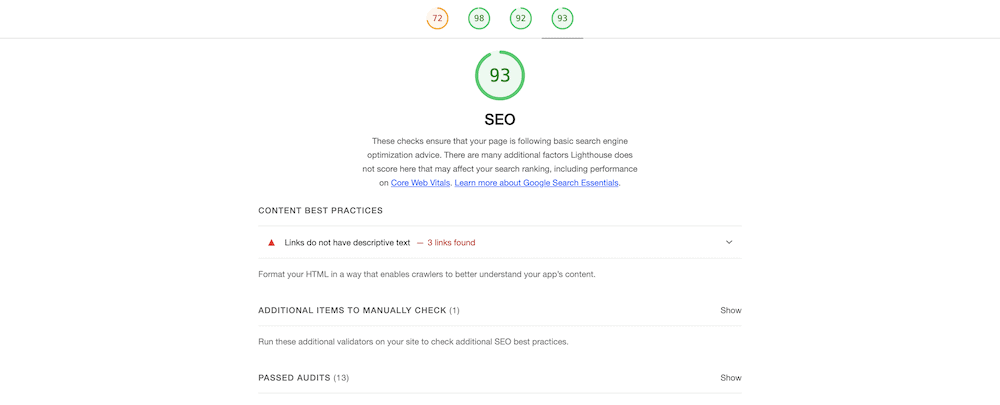
#5. Ensure Your Site Passes All SEO Audit Tests
The SEO section of Google Lighthouse examines whether your site will perform well on search engines. While it’s still useful in a general sense, we’d bet most will already have ways to monitor SEO away from this section.
 Most of the metrics you’ll also monitor from a dedicated SEO app, especially if you’re a WordPress user. Even so, there are some useful metrics to look out for:
Most of the metrics you’ll also monitor from a dedicated SEO app, especially if you’re a WordPress user. Even so, there are some useful metrics to look out for:
Page has unsuccessful HTTP status code. This tells you a crawler encountered a status code such as a 404 error or equivalent.
Document uses plugins. Java and Flash use plugins, and search engines can’t crawl content using them.
Document doesn’t use legible font sizes. Search engine rankings in part rate how mobile-friendly a site is. Small font sizes won’t have legibility on smaller screens.
Tap targets are not sized appropriately. Elements on touch devices need the right size and spacing to be usable and accessible. If not, your site will perform worse on mobile.
We still think SEO audits are useful though. For example, you could check out any big issues here, then fix them on your site. From there, you can check your dedicated SEO tools to make more localized changes.
#Conclusion
Assessing your site’s performance is much more than running some speed testing tools. Instead, you’ll need to look at multiple aspects – performance for sure, but your site’s accessibility, SEO, and more. Google Lighthouse is a modern tool to help analyze all of these areas.
However, a third-party app such as DeploymentHawk can help you understand the impact of your changes affects UX over all devices. What’s more, you can begin to monitor it straight away without delays or extra setup processes.
Do you have any thoughts or questions on how to analyze your Google Lighthouse audit results? Come and chat with us on Twitter – we’d love to hear from you!